The WordPress is an ecosystem that allow you to create beautiful websites, without writing code.
But sometimes, you need to add small php snippets (most of the time some hooks actions or filters) in your WordPress site.
How you can do it? There are plenty of ways to add custom php snippets in your website.
Let’s list the more easy & efficient ways below!
- Use a Code Snippet plugin
- Use the functions.php of your child theme
- Use a must-use plugin (Recommended)
1. Use a Code Snippet plugin
In order to add php custom code in your website, you can install a code snippets plugin such as Code Snippets or Woody code snippets – Insert Header Footer Code, AdSense Ads.
The second one is my favorite because of some extra features like “Enable safe mode in Woody ad snippets” and “Code Revisions” and other features in the Pro version…
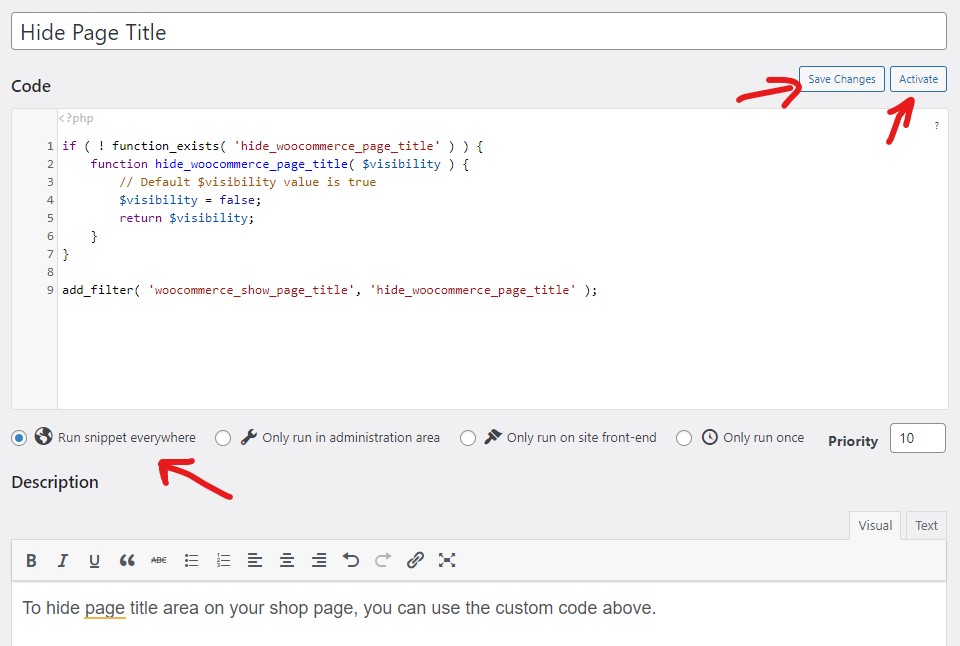
The concept is something like the following image.

Write your php snippet Save Changes and Activate it!
But why to install another one plugin in your WordPress installation? The tip here is to use as fewer plugins you can!!
But this is also the most efficient way for hackers to inject malicious code on a WordPress site.
So read below for better ways to add php custom code in your site…
2. Use the functions.php of your child theme
If you have installed a child theme, you can add custom code in your child theme’s functions.php file.
If you haven’t installed a child theme, don’t use the functions.php of your main theme because changes will be lost on theme’s update.
The advantage of this method is that you can alter the code directly from your Dashboard without needing installing a plugin for this scope.
From Appearance >> Theme Editor, select the Child theme and then to edit the functions.php file.
But this is also the most efficient way for hackers to inject malicious code on a WordPress site, so please after site creation, disable the Plugin & Theme Editor.
For more details, see this beginner’s guide on how to create a child theme in WordPress.
If you want to avoid all these steps, creating a child theme, read below…
3. Use a must-use plugin (Recommended)
This is the easiest and directly way to add php code snippets in your wordpress site, as long as you have access to FTP/cPanel/Plesk File Manager.
Just go to the folder yoursite.com/wp-content and create folder with name mu-plugins (if is not exists), under the wp-content folder.
So now the path of mu-plugins is yoursite.com/wp-content/mu-plugins
Inside the must-use plugin’s folder, you can put as many files/must-use plugins as you want.
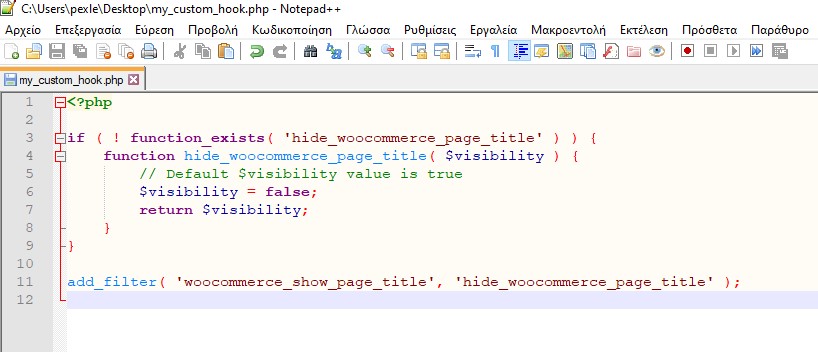
Just create/add a file with php extension ( for example, my_custom_hook.php ) inside mu-plugins folder.
The must-use plugin, must start with <?php and then the php code…

If you create the file in your computer, you can use a notepad in order to write the code.
From WordPress Dashboard, you can see that must-use plugins exist ( Plugins >> Installed Plugins >> Must-Use ), but if you want to alter or delete them, you need to open the FTP/cPanel/Plesk File Manager.
Must use plugins are executed before plugins and themes execution, so in the hooks maybe need to increase the hook priority from 10 (that is the default hook priority) to a larger number…
Conclusion
If you want to add custom php code (hooks, at most cases) in your WordPress site, without installing any plugin or a child theme, you can do it by creating must-use plugins.
If you already have a child theme, just add the code in the functions.php file of your child theme.





